こんにちは、ナナです。
「micro:bit」には温度を調べるための「温度センサー」が搭載されています。それでは、温度を使ったプログラミングをしてみましょう!
この記事では、次のことを学習できます。
では、makecodeを使った、「温度センサー」の使い方を学んでいきましょう。
「温度」をどうやって知ることができるの?

師よ!悩みがあるのです!僕は『火遁の術』が得意なんです。でも、『火遁の術』を使うと、僕はすっごく熱いんですよ。ホントに熱くて、いつの間にか火傷してるんですよっ!
なんとかなりませんか? 切実な悩み相談でした。

このコーナーは『人生のお悩み相談コーナー!』ではないんだけどね…。でもね、ITの技術はみんなの悩みや困っていることを、解決することで発展してきたからね。
じゃあ、君が『火遁の術』で火傷する前に、温度を検知して警告できるようにしてみようか!
「micro:bit」には温度を計測する機器が付いています。それを「温度センサー」と呼びます。
みんなの身近にある温度センサー
みんなの周りにある「温度を調べるもの」と言えば、そう『体温計』ですね!

このような機器の中には「温度センサー」が搭載されており、温度を計測することができるようになっています。
「micro:bit」にも、この温度センサーが搭載されているのです。
「温度」ブロックの使い方を知ろう!

温度がわかる…だと…。そんな「忍術」がこの世にはあるのか…。世界は広いな、まだ知らぬ「忍術」があるものだ!
師よ!それはっ!どのようにすればよいのかっ?

makecodeには温度を計測するためのブロックが用意されているよ。これを使えば簡単に温度を調べることができるよ!
「温度」ブロックを使って温度を表示してみよう!
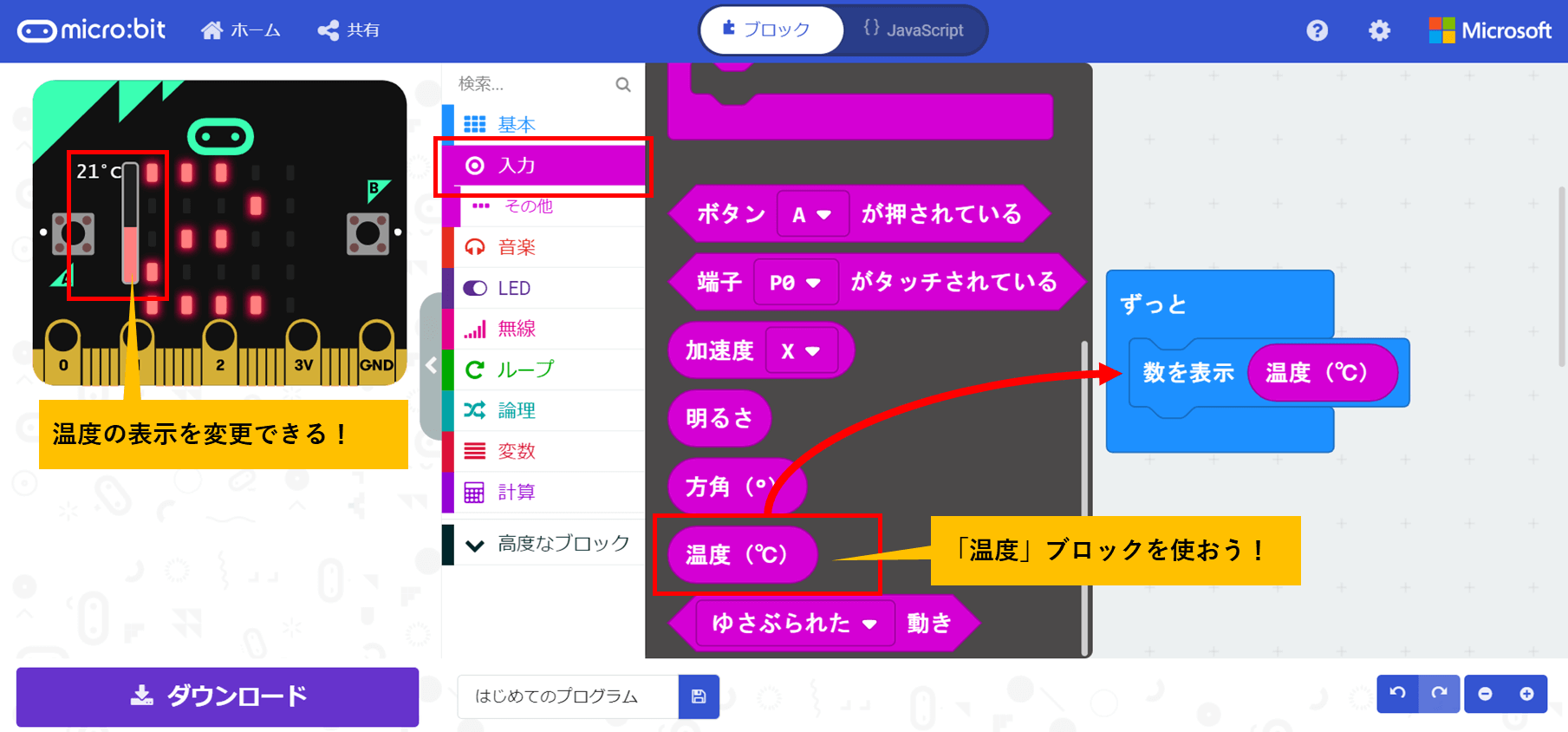
「温度」ブロックは、入力ブロック一覧の中に含まれています。

「ずっと」と「数を表示」ブロックと組み合わせてみましょう。温度が表示されます。

シミュレーション画面では、温度のゲージを変えることができ、表示する温度を変更することもできます。
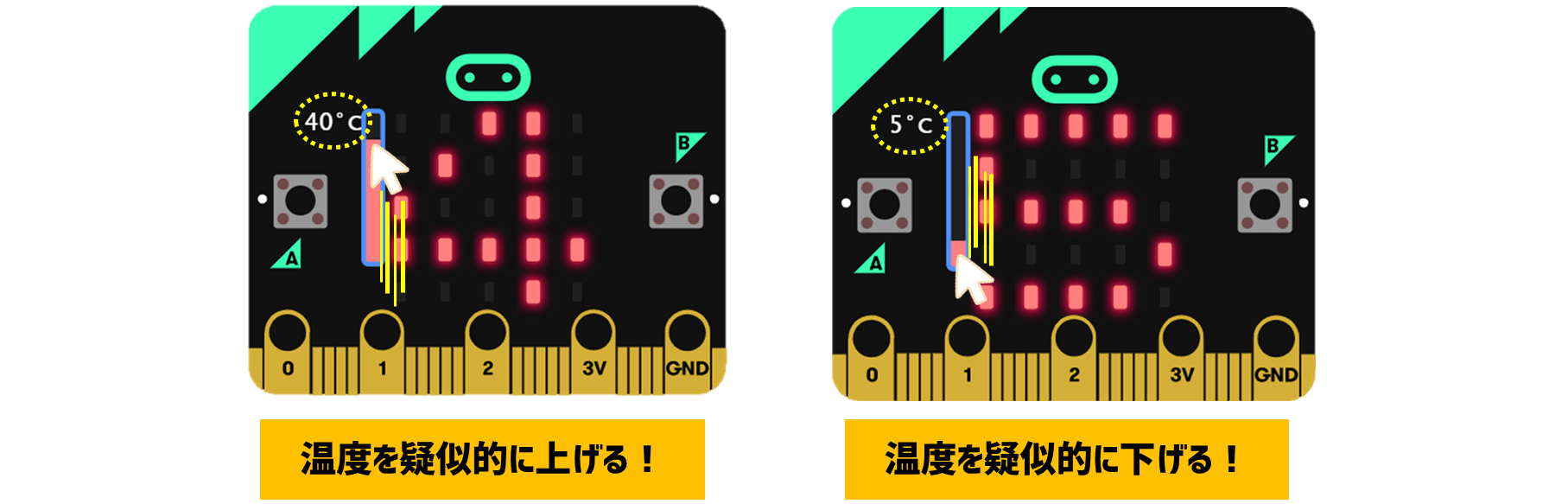
シミュレータを使って温度を上げ下げしてみよう!
シミュレータでは疑似的に外部の温度を上げ下げすることができます。

マウスを使って上げ下げしてみましょう!
「温度」ブロックを使ったプログラムを作ってみよう!

おおぉ、これを使えば火傷をする前に『火遁の術』を止めることができそうだ!これで火傷をせずに済むぞ。だが、表示が数字でというのが物足りないな…。
師よ!もう少し表示方法を工夫できないだろうか?

そうだね~、じゃあLEDの表示を棒グラフで表現してみようか!「棒グラフ」ブロックを使ってみよう。
みんなは「棒グラフ」を知っていますか? 数字の大きさを棒状の線で表現したものですね。
温度を「棒グラフ」で表してみよう!
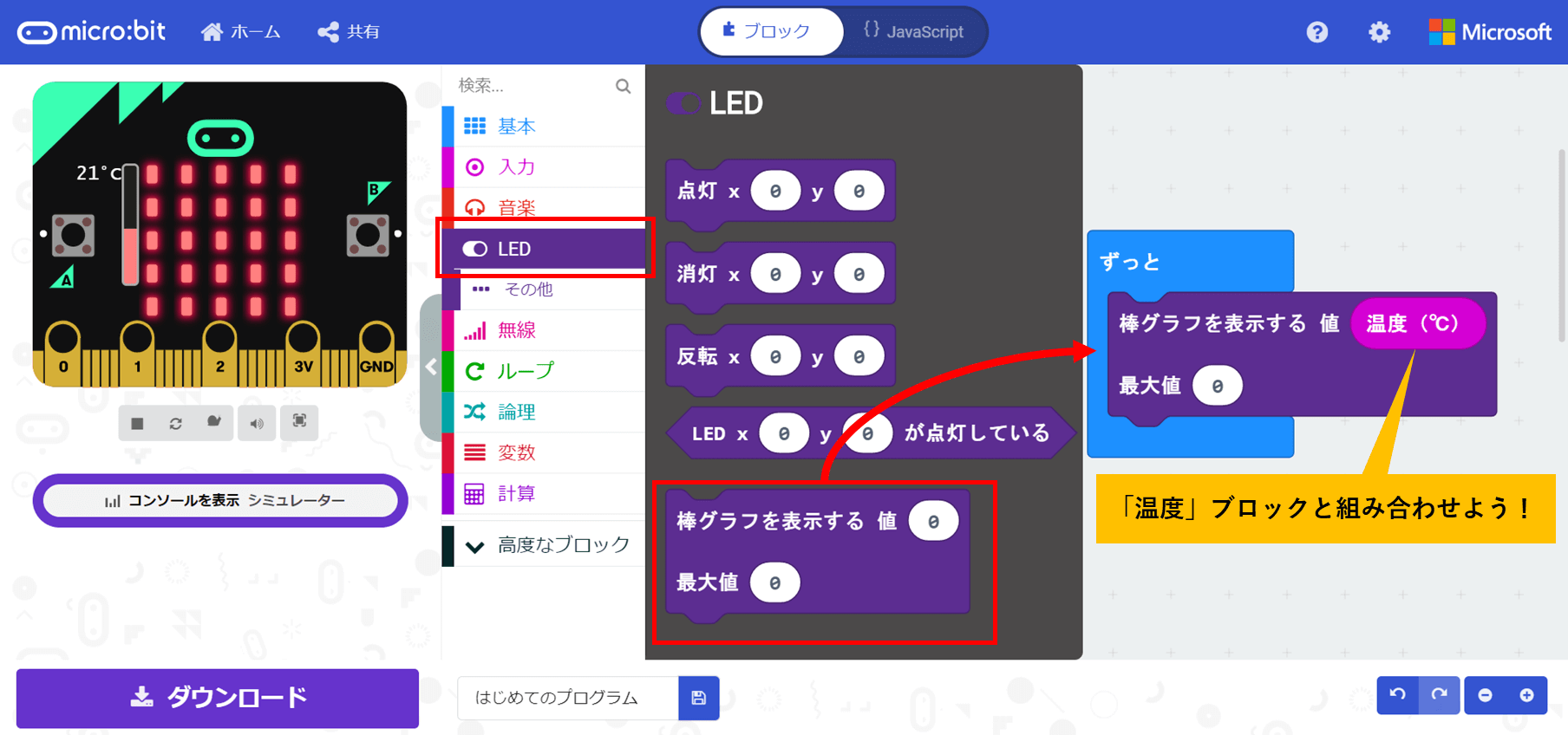
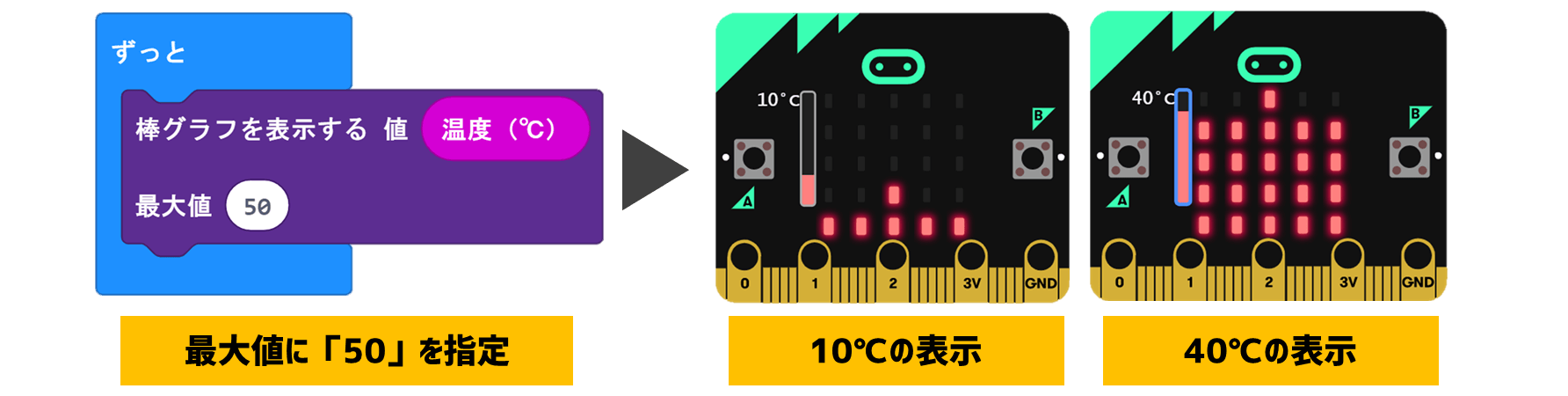
棒グラフの表示は「棒グラフ」ブロックを利用することで簡単に表示できます。

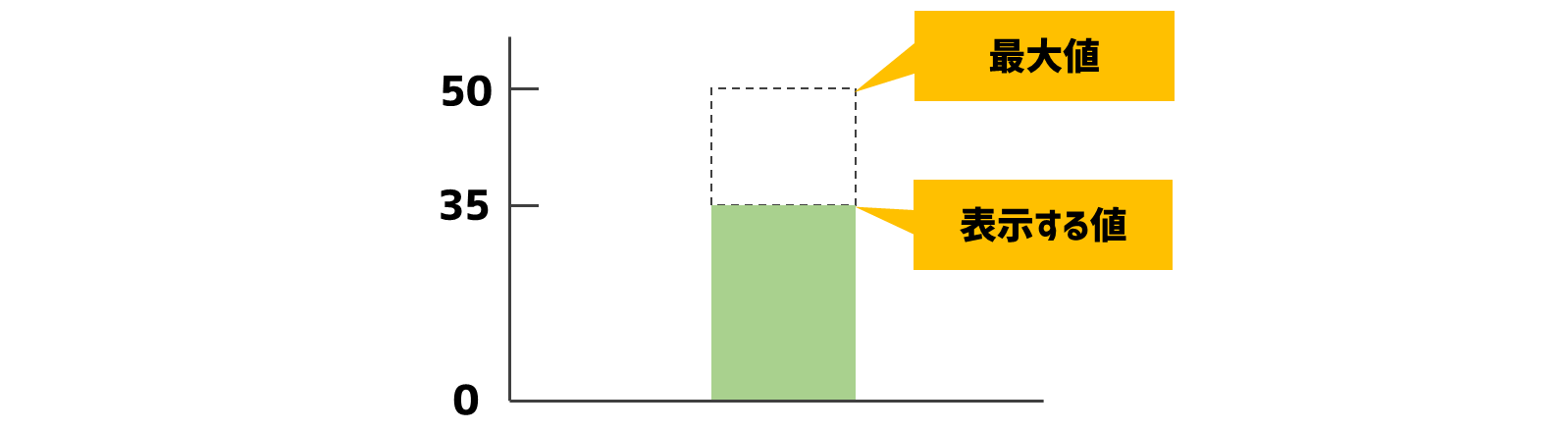
「棒グラフ」ブロックでは、「表示する値」と「最大値」の2つの数字で棒グラフを表現します。

「温度」を具体的に「棒グラフ」ブロックを使って表示すると次のようになります。


「棒グラフ」の最大値は、みんなが好きに指定できますよ。今回は温度の最大を「50℃」として表現してみました!
温度を「棒グラフ」ブロックで表示したときのプログラムを改善しよう!
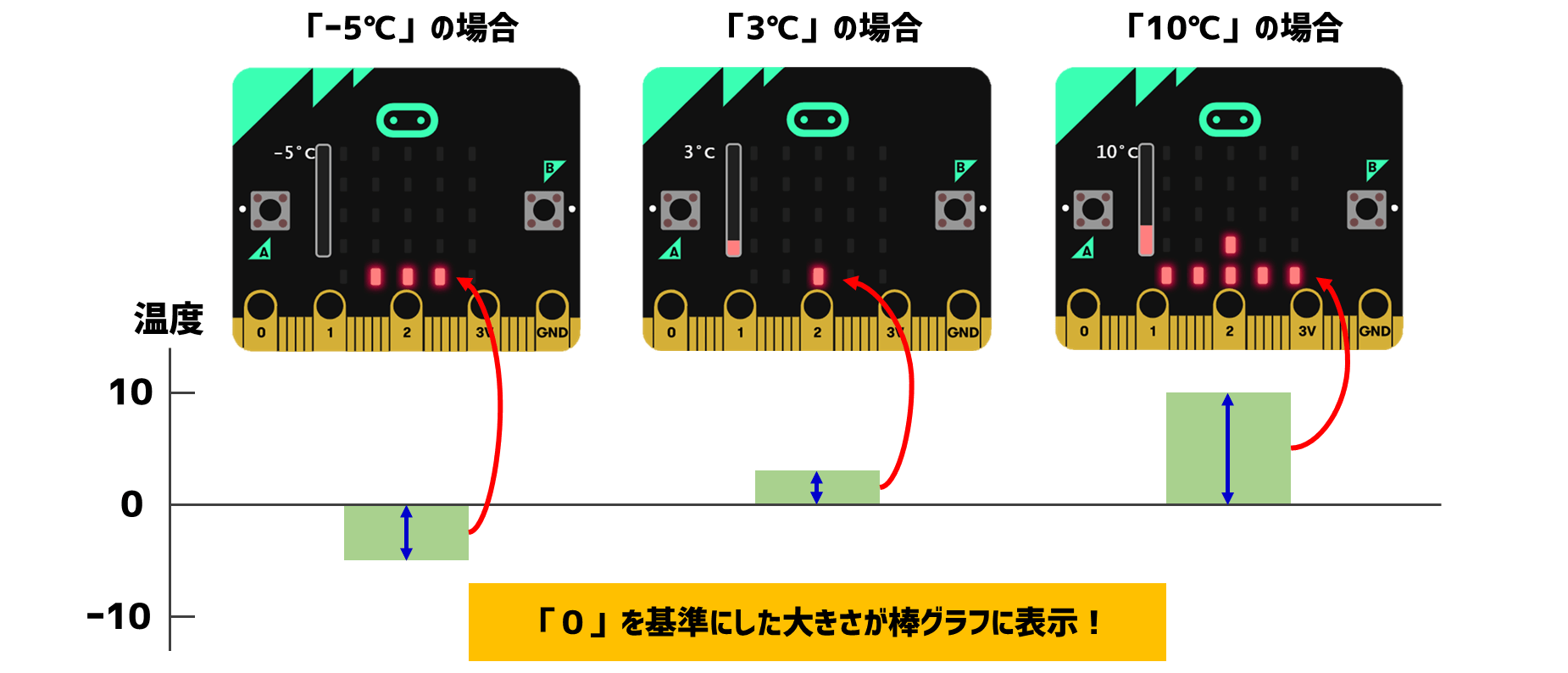
先ほどのプログラムを動かしたときに、シミュレータで「-5℃~50℃」の範囲で温度を変更することができましたね。
この時にマイナスの温度である「ー1℃~ー5℃」とした場合に、棒グラフが上に少し伸びていることに気づきましたか?

マイナス温度の場合もグラフが伸びてしまうとわかりづらいため、伸ばさないようにプログラムを改善してみましょう。
シミュレータで温度を「ー5℃~0℃」にしたときに、LEDに何も表示されなければOKですよ。

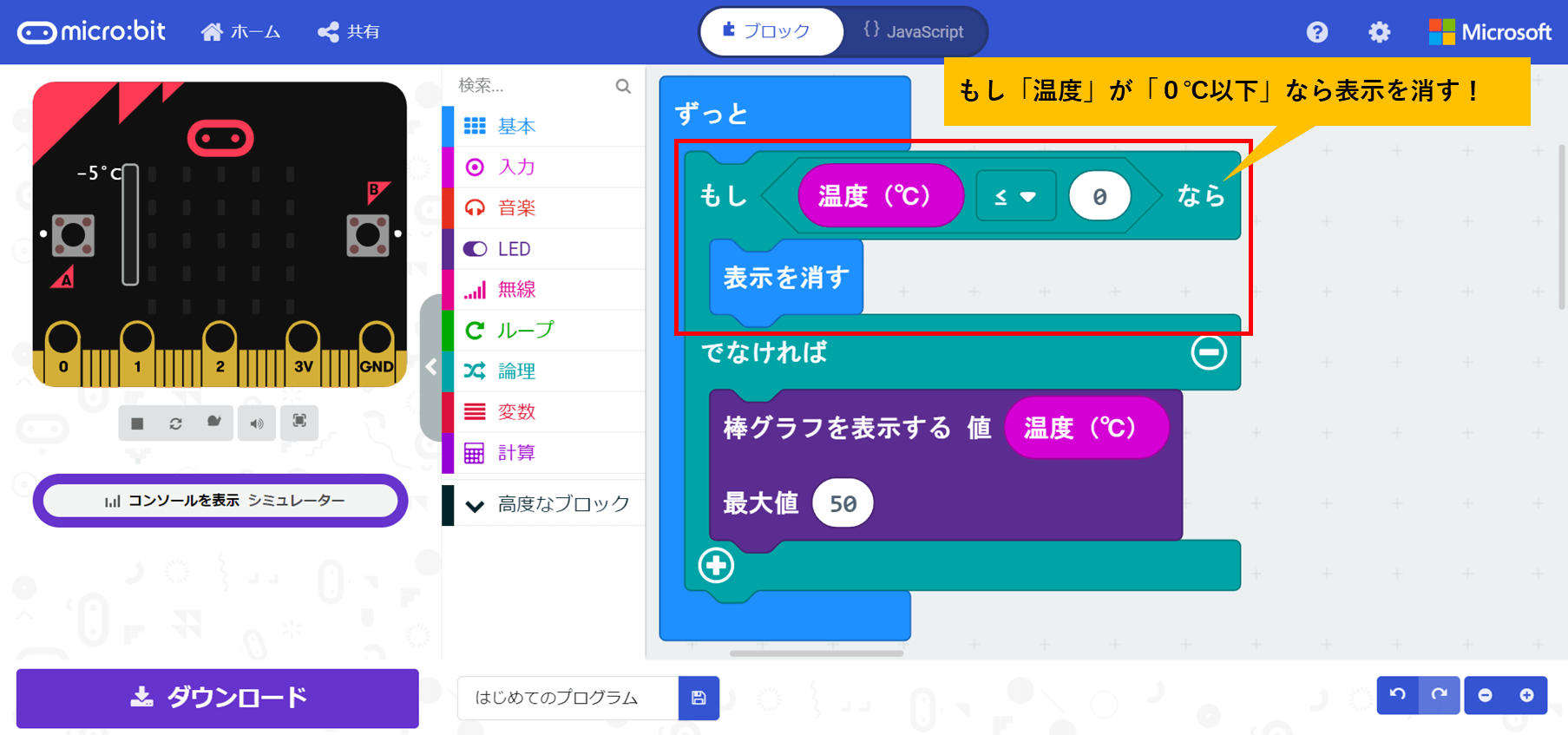
「0℃以下」の「以下」の意味は「0℃も含めて小さい」ことになります。
つまり「ー5℃~0℃」の場合は、棒グラフを表示しないということですよ!
「1℃以上」も同様に「1℃も含めて大きい」を意味しますよ。

みんな、できたかい? 「もし」ブロックを使って温度が「0℃以下」を判断すればできるね。
僕は「もし」ブロックを完全に使いこなしているよ!みんなも負けずに使いこなそうぜっ!


「もし」ブロックは分岐を作るためのブロックでしたね。プログラムでは、よく出てきますよ!
やってみようコーナー:「温度」を使ったプログラミングの巻

それじゃあ「温度」ブロックを使ったプログラムを作ってみよう!
修行その1:「温度」ブロックと「スイッチ」ブロックを使ったプログラム

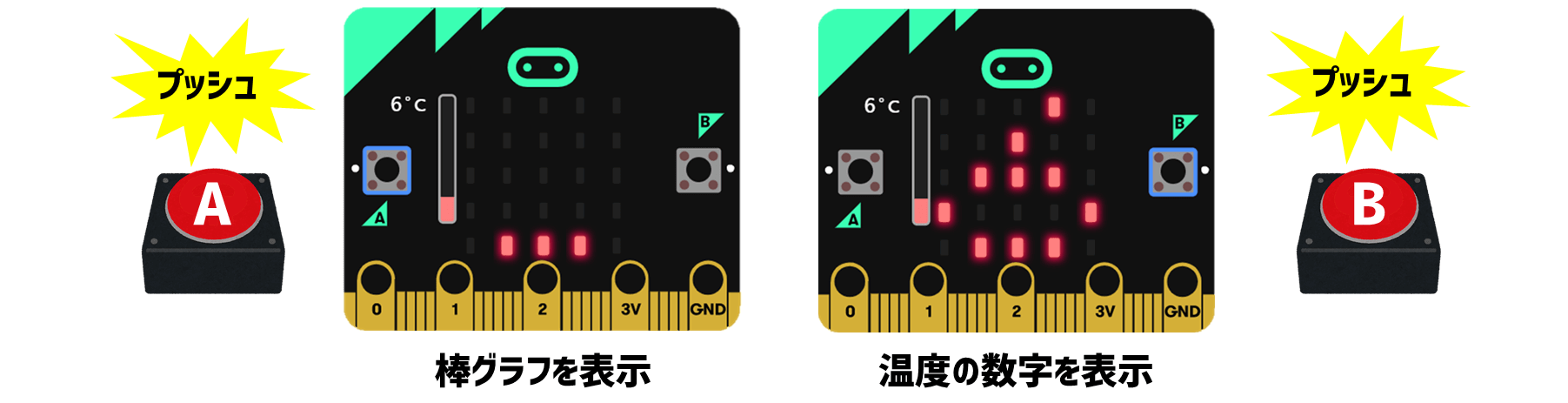
みんな、「棒グラフ」はざっくりと温度が高いか・低いかを知るにはいいのだけれど、場合によっては正確な温度の数字を知りたいときもあるんだ。
ざっくりの「棒グラフ」と、正確な「温度の数字」の表示方法を切り替えられるプログラムを作ってはくれないか?


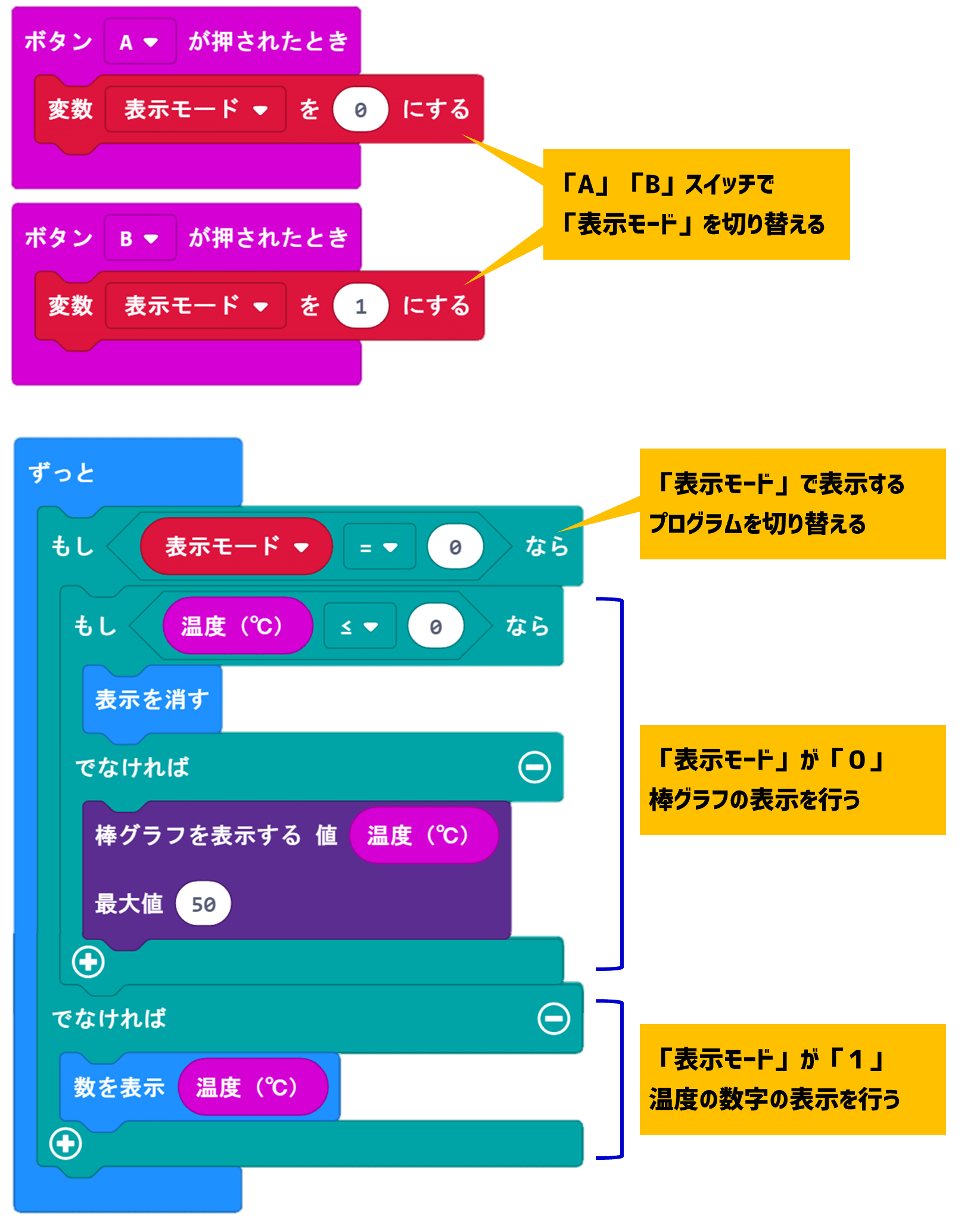
2つの表示方法があるということは、2つのモードがあるということですね。このモードをスイッチで切り替えて、モードによって表示を変えればいいんですよ!

みなさんできましたか? 今回は変数「表示モード」を作って、2つの表示を切り替えてみました。
表示モードが「0」のときは「棒グラフ」、「1」のときは「温度を数字」として切り替えていますよ。


みんな、助かったよ。これでいつでも温度がわかるよ。修行に打ち込めそうだ!
修行その2:「温度」ブロックと「メロディ」ブロックを使ったプログラム

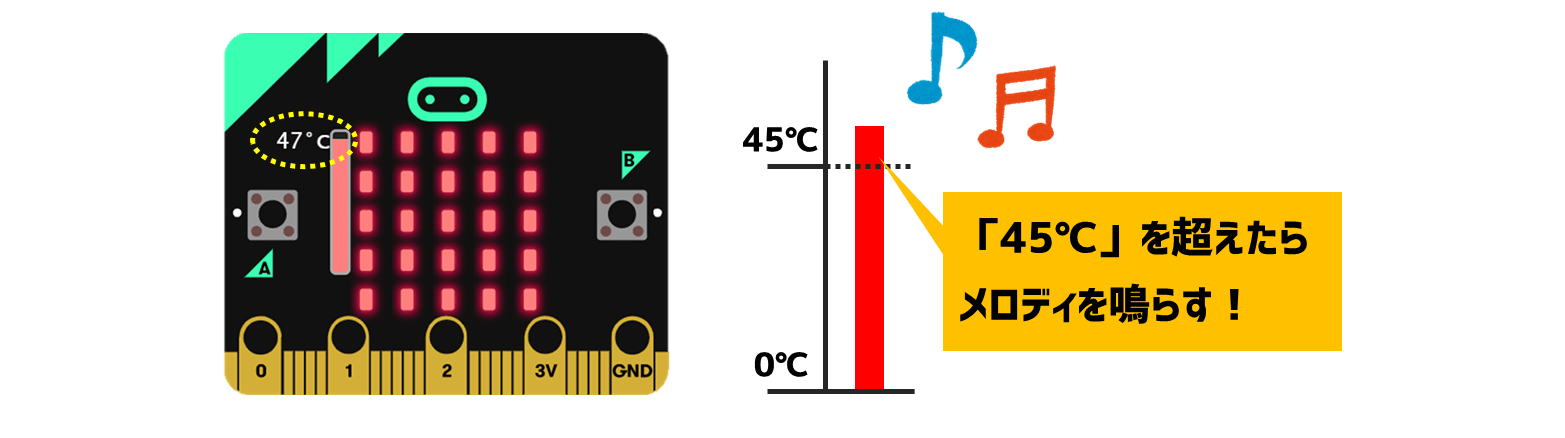
みんな、大変だ。温度がわかるようになったのは良いのだけど、「火遁の術」を発動している最中に、「microbit」のLEDを見ている余裕がないことに気が付いたんだよ!
LEDの見た目だけじゃなくて、別の方法で危険な温度を知らせてもらえないかな?


またまた、ごめんね。みんな彼の願いを聞いてあげてよ。困っている人を助けてあげるのが、プログラミングなんだよ。
プログラムは前のプログラムに追加してあげてね!

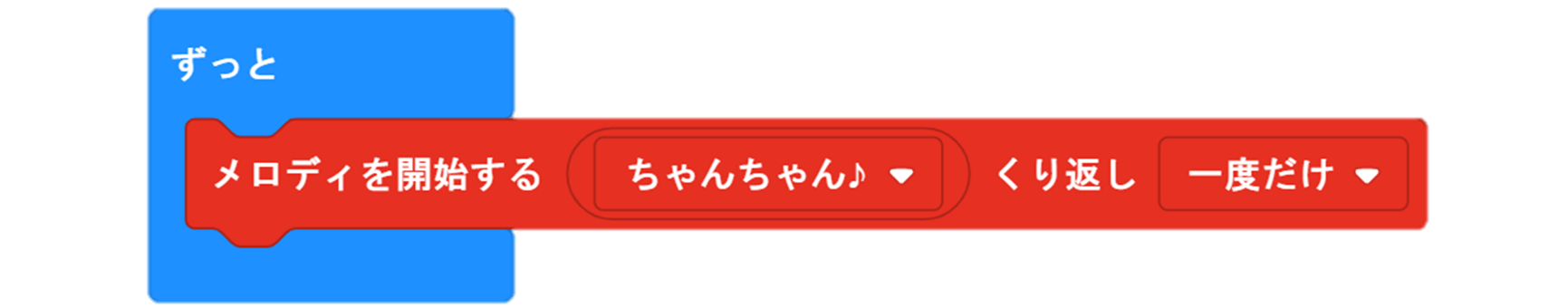
師範!「ずっと」ブロックの中でメロディ「ちゃんちゃん♪」を鳴らそうとしたのですが、なぜか「ビービービー」という音が鳴り続けるのです。プログラムがおかしいのでしょうか?


「メロディ」ブロックの「ちゃんちゃん♪」は鳴らし終えるまで約3秒ほどの時間が必要です。
ただし、「メロディ」ブロックは鳴らし始めると、次のプログラムの実行に進んでしまいます。そのせいで「ビービービー」と鳴ってしまうんですね。
「メロディ」ブロックで音を鳴らし始めると、ループによって再度「メロディ」ブロックを鳴らそうとします。正しくメロディが再生できないのは、それが原因です。
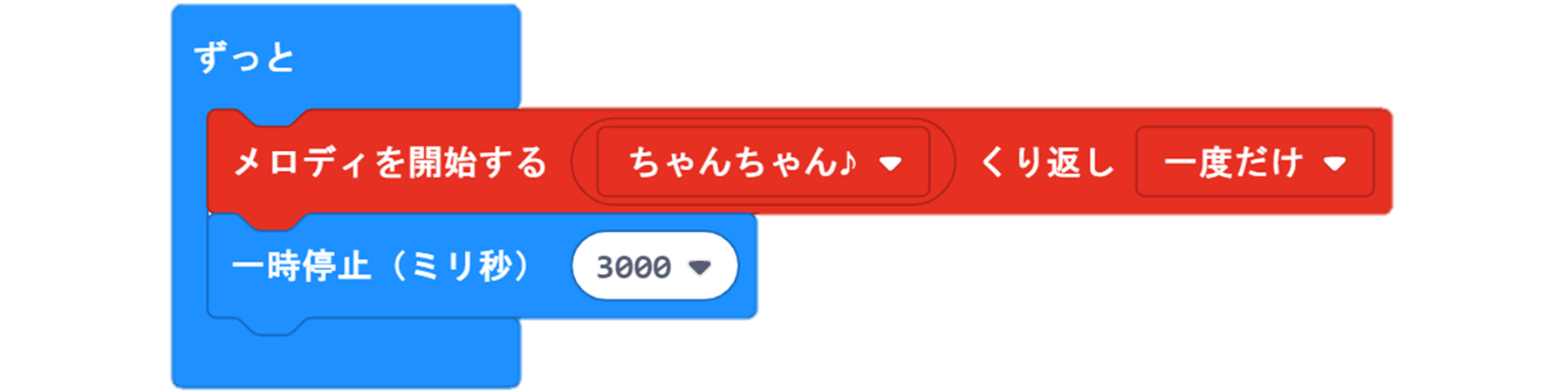
「メロディ」ブロックを使う時は、気を付けなければなりません。手っ取り早くメロディを鳴らすのであれば、鳴らしてから3秒間の「一時停止」ブロックを入れるとメロディが鳴ります。


他にも、いろいろ方法があるんですよ。問題の答えで新しいプログラム方法を紹介しましょう!
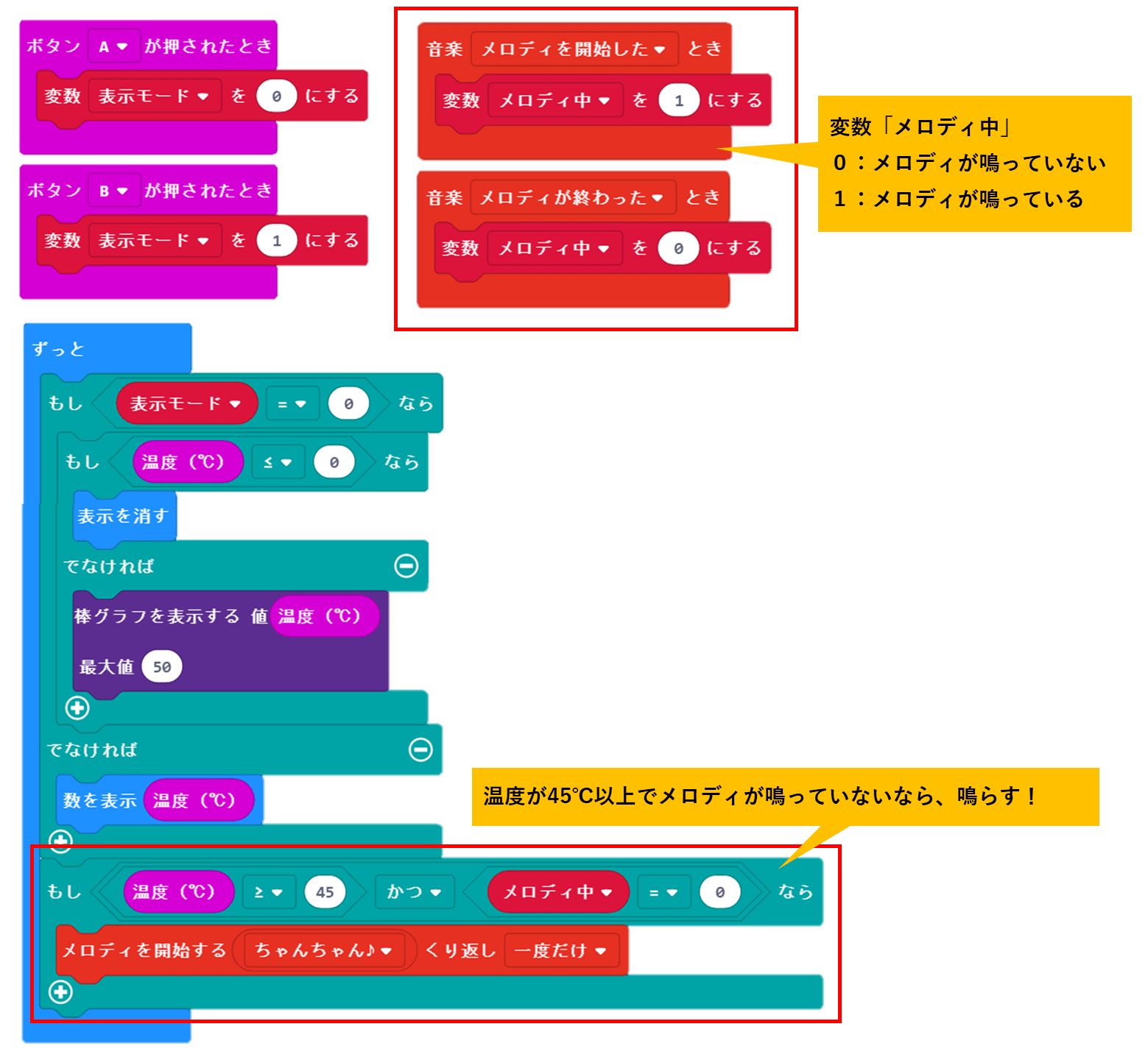
次の赤枠部分が、メロディを鳴らすための追加プログラムです。
特徴的なのは変数「メロディ中」を作成し、メロディが鳴っている状態を管理していることです。

変数「メロディ中」が「0」のときだけ、メロディを再度鳴らします。

おぉ、これで『火遁の術』を発動したときに、火傷をせずに済みそうだ。みんな、助かったよ!

micro:bitのプログラムを最初から学びたい子は、ここから始めよう!